
Google Checkout (champ personnalisé utilisé pour d'autres données)
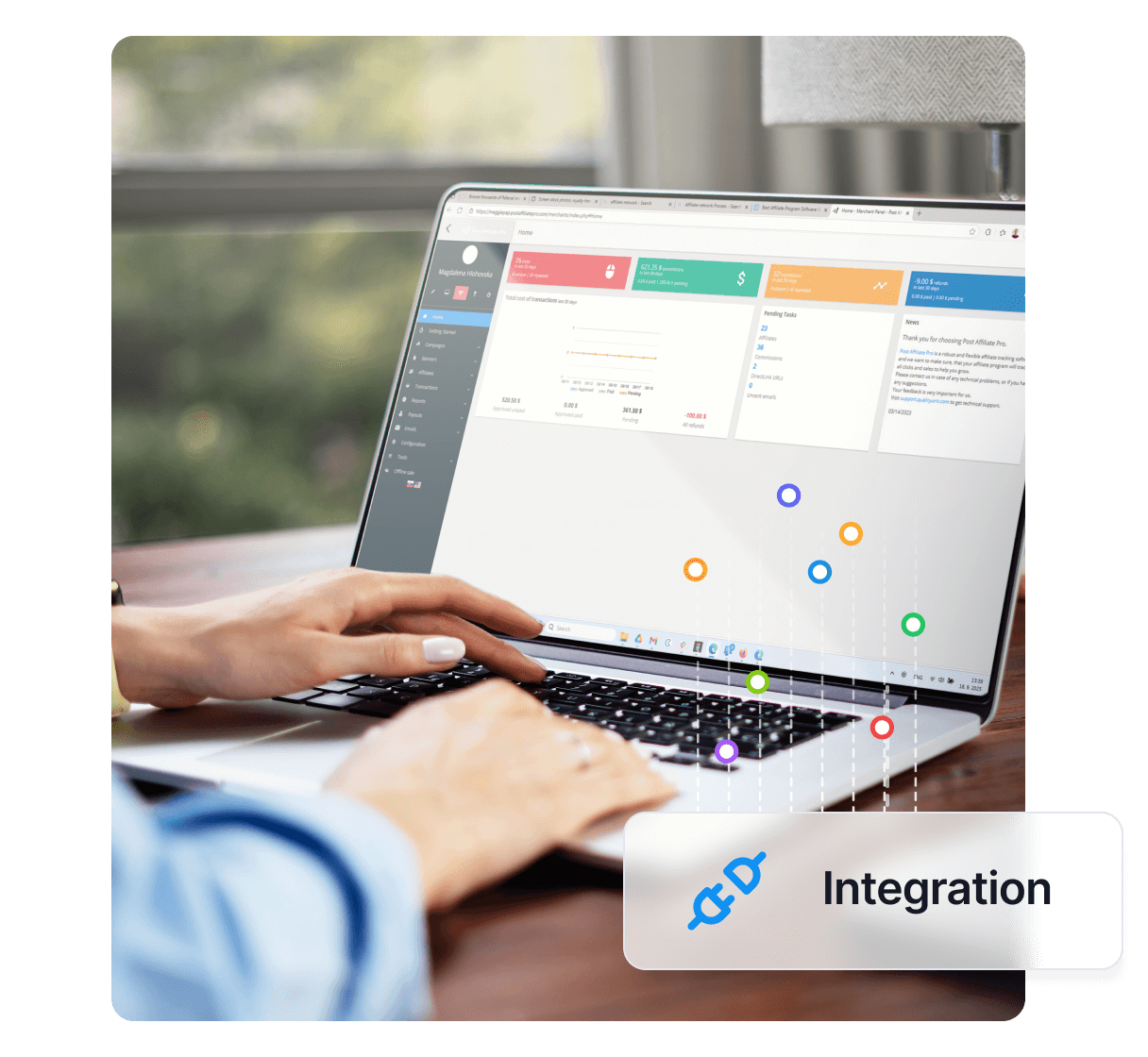
Intégrez facilement Google Checkout à Post Affiliate Pro pour suivre les ventes, configurer votre compte marchand, paramétrer le plugin et ajouter les codes de ...

Vous souhaitez améliorer encore davantage votre logiciel d’affiliation ? Découvrez l’intégration Google Wallet pour Post Affiliate Pro.
Un service de paiements de pair à pair.
Google Wallet s’intègre via les notifications Google Wallet.
Pour intégrer Google Wallet, vous avez besoin du plugin Google Checkout qui est fourni par défaut avec PAP.
Connectez-vous à votre compte marchand Google Wallet. Rendez-vous dans le panneau Paramètres. Sélectionnez ensuite Intégration dans le menu de gauche. Si l’option “Mon entreprise n’enverra que des paniers signés numériquement.” est cochée, décochez-la. Ensuite, vous devez insérer l’URL https://URL_TO_PostAffiliatePro/plugins/GoogleCheckout/googlecheckout.php dans la zone de texte “URL de rappel API :”. Enfin, sélectionnez le bouton radio XML dans le groupe “Méthode de rappel :”. N’oubliez pas d’enregistrer vos paramètres.
Remarque : L’URL https://URL_TO_PostAffiliatePro/plugins/GoogleCheckout/googlecheckout.php doit être sur un domaine sécurisé (plus d’informations dans la documentation Google).
Juste après avoir activé le plugin Google Checkout, vous devez le configurer. Connectez-vous à votre panneau marchand. Accédez au menu Démarrer > Plugins. Cliquez maintenant sur le bouton Configurer de l’élément du plugin Google Checkout. Ici, vous devez saisir votre ID Marchand et Clé Marchand. Vous pouvez les retrouver dans le menu Paramètres > Intégration de votre compte marchand Google Wallet. Laissez le séparateur de valeur personnalisé vide.
Si vous utilisez les boutons Panier de Google Wallet, ajoutez le code suivant à chaque bouton panier :
<input value="" class="product-private-data" type="hidden" id="pap_dx8vc2s5">
Exemple de code :
...
<div class="product">
<input value="Google T-Shirt" class="product-title" type="hidden">
<input value="" class="product-private-data" type="hidden" id="pap_dx8vc2s5">
<input value="14.99" class="product-price" type="hidden">
<div title="Ajouter au panier" role="button" tabindex="0" class="googlecart-add-button"></div>
</div>
...
Remarque : Si vous utilisez l’option “Traiter tout le panier comme une seule transaction”, utilisez plutôt ce code :
Exemple de code :
...
<div class="product">
<input value="Google T-Shirt" class="product-title" type="hidden">
<input value="" class="shopping-cart.merchant-private-data" type="hidden" id="pap_dx8vc2s5">
<input value="14.99" class="product-price" type="hidden">
<div title="Ajouter au panier" role="button" tabindex="0" class="googlecart-add-button"></div>
</div>
...
Si vous utilisez les boutons Acheter maintenant de Google Wallet, ajoutez le code suivant à chaque bouton Acheter maintenant :
<input name="shopping-cart.items.item-1.merchant-private-item-data" id="pap_dx8vc2s5" type="hidden" value=""/>
Exemple de code :
....
<form action="https://sandbox.google.com/checkout/api/checkout/v2/checkoutForm/Merchant/243538163685636" id="BB_BuyButtonForm" method="post" name="BB_BuyButtonForm">
<input name="item_name_1" type="hidden" value="Pohar"/>
<input name="item_description_1" type="hidden" value="google poharik"/>
<input name="item_quantity_1" type="hidden" value="1"/>
<input name="item_price_1" type="hidden" value="25.0"/>
<input name="item_currency_1" type="hidden" value="USD"/>
<input name="shopping-cart.items.item-1.merchant-private-item-data" id="pap_dx8vc2s5" type="hidden" value=""/>
<input name="charset" type="hidden" value="utf-8"/>
<input alt="Google Wallet"src="https://sandbox.google.com/checkout/buttons/buy.gif?merchant_id=243538163685636&w=117&h=48&style=white&variant=text&loc=en_US" type="image"/>
</form>
....
Remarque : Si vous utilisez l’option “Traiter tout le panier comme une seule transaction”, utilisez plutôt ce code :
Exemple de code :
....
<formaction="https://sandbox.google.com/checkout/api/checkout/v2/checkoutForm/Merchant/243538163685636"id="BB_BuyButtonForm" method="post" name="BB_BuyButtonForm">
<input name="item_name_1" type="hidden" value="Pohar"/>
<input name="item_description_1" type="hidden" value="google poharik"/>
<input name="item_quantity_1" type="hidden" value="1"/>
<input name="item_price_1" type="hidden" value="25.0"/>
<input name="item_currency_1" type="hidden" value="USD"/>
<input name="
shopping-cart.merchant-private-data
"
id="pap_dx8vc2s5" type="hidden" value=""/>
<input name="charset" type="hidden" value="utf-8"/>
<input alt=""src="https://sandbox.google.com/checkout/buttons/buy.gif?merchant_id=243538163685636&w=117&h=48&style=white&variant=text&loc=en_US"type="image"/>
</form>
....
Ensuite, après vos boutons, vous devez ajouter ce code :
<script id="pap_x2s6df8d" src="https://URL_TO_PostAffiliatePro/scripts/notifysale.php" type="text/javascript">
</script>
Tout est prêt. Vous pouvez désormais commencer à suivre les ventes depuis votre compte Google Wallet.
Remarque : Il existe une autre option nommée “Traiter tout le panier comme une seule transaction” dans la configuration du plugin Google Checkout. Si vous cochez cette option, pap enregistrera tout le panier comme une seule grosse transaction. Dans ce cas, n’oubliez pas d’utiliser merchant-private-data au lieu de merchant-private-item-data pour transmettre l’information de valeur personnalisée à PAP.
Chaque utilisateur Google Wallet doit contacter l’équipe Google Checkout à checkout-api-support@google.com et demander de mettre son domaine sur liste blanche. Sinon, le suivi ne fonctionnera pas.
Google Wallet est une application de portefeuille numérique sécurisé qui permet aux utilisateurs de stocker et de gérer divers éléments numériques tels que des cartes de crédit et de débit, des cartes de membre et de fidélité , des cartes d’embarquement, des billets et même des clés de voiture numériques. Elle offre un moyen simple et pratique d’effectuer des paiements et d’accéder à des éléments essentiels directement depuis votre smartphone ou votre montre connectée. En regroupant ces éléments sur une seule plateforme, Google Wallet simplifie les transactions du quotidien et améliore l’expérience utilisateur .
Google Wallet a été lancé en 2011 comme système de paiement mobile. À ses débuts, il a rencontré des difficultés de compatibilité des appareils et de partenariats limités. En 2015, Google a renommé le service Android Pay pour étendre sa portée. Plus tard, en 2018, Android Pay a fusionné avec Google Pay, unifiant les services de paiement de Google. En 2022, Google a relancé la marque Google Wallet, enrichissant ses fonctionnalités aux côtés de Google Pay. Cette évolution reflète l’engagement de Google à améliorer la commodité pour l’utilisateur et à rester compétitif sur le marché des paiements numériques.
Google Wallet cible principalement les personnes technophiles de tous âges, en particulier la génération Z et les Millennials. Ces utilisateurs recherchent la commodité, la rapidité et la sécurité dans leurs transactions financières. En offrant une solution de paiement consolidée et un accès facile aux éléments essentiels, Google Wallet séduit ceux qui apprécient une intégration fluide avec leur vie numérique.
Sécurité avec Google Wallet : Google Wallet utilise des mesures de sécurité avancées pour protéger les identifiants numériques et garantir la sécurité des paiements. Le chiffrement et la tokenisation protègent les informations financières des utilisateurs.
Google Wallet sur les objets connectés : L’application est disponible sur les appareils Wear OS, permettant de payer et d’accéder à ses cartes directement depuis sa montre connectée, pour un maximum de mobilité.
Passes auto-liées et notifications dans Google Wallet : Google Wallet ajoute automatiquement les passes associés, comme les cartes d’embarquement après une réservation de vol, et envoie des mises à jour en temps réel. Cela simplifie les voyages et tient l’utilisateur informé.
Intégration Gmail avec Google Wallet : L’application s’intègre parfaitement à Gmail pour gérer les cartes d’embarquement et recevoir des mises à jour de vol. Cette connectivité garantit que les informations importantes sont toujours à portée de main.
Prise en charge multi-appareils pour Google Wallet : Les utilisateurs peuvent accéder à Google Wallet sur smartphone, montre connectée et autres appareils compatibles, pour une flexibilité maximale, quel que soit l’appareil utilisé.
Contrôle des données sur l’ensemble des services Google : Google Wallet s’intègre aux autres applications Google, permettant des notifications et une gestion unifiées des données. Les utilisateurs gardent le contrôle sur les données partagées sur les différentes plateformes Google.
Google Wallet est gratuit et sans frais associés. Les utilisateurs peuvent télécharger l’application et accéder à toutes ses fonctionnalités sans aucun coût, ce qui en fait une option intéressante pour les personnes soucieuses de leur budget à la recherche d’une solution de portefeuille numérique complète.
Avantages de Google Wallet :
Inconvénients de Google Wallet :
Avis global des utilisateurs :
La majorité des utilisateurs ont une expérience positive avec Google Wallet, appréciant sa commodité et ses fonctions de sécurité. Cependant, il existe des axes d’amélioration, notamment concernant l’ergonomie et les performances lors du paiement.
Google Wallet vs. Samsung Wallet | Digital Payments Simplified
Cette revue présente les fonctionnalités de Google Wallet et son intégration aux paiements numériques, en mettant en avant son interface conviviale.
Google Wallet 2023: Features & Improvements
Un aperçu détaillé des nouvelles fonctionnalités et des améliorations globales de Google Wallet, illustrant les nouveautés des dernières mises à jour.
Is Google Wallet Worth It in 2023?
Une discussion sur la pertinence de Google Wallet face à ses concurrents, avec analyse de ses avantages et inconvénients.
Apple Pay – Visiter Apple Pay
Samsung Pay – Visiter Samsung Pay
PayPal – Visiter PayPal
Cash App – Visiter Cash App
Venmo – Visiter Venmo
Alipay – Visiter Alipay
WeChat Pay – Visiter WeChat Pay
Square – Visiter Square
Chase Pay – Visiter Chase Pay
Google Wallet est une application de portefeuille numérique sécurisé qui permet aux utilisateurs de stocker et de gérer des cartes de crédit/débit, des cartes de fidélité, des cartes d'embarquement, des billets et bien plus encore, pour faciliter les paiements et l'accès depuis un smartphone ou une montre connectée.
Pour intégrer, configurez votre compte marchand Google Checkout, activez le plugin Google Checkout dans Post Affiliate Pro, paramétrez votre identifiant et clé marchand, ajoutez les codes de suivi sur vos boutons panier ou achat, puis finalisez l'intégration en ajoutant le script de suivi après vos boutons de paiement.
Oui, Google Wallet est gratuit et sans frais associés. Les utilisateurs peuvent télécharger et utiliser toutes les fonctionnalités sans aucun coût.
L'intégration permet un traitement simplifié des paiements, un suivi avancé des ventes, une prise en charge multi-appareils, une sécurité renforcée et une utilisation fluide avec les services Google.
Les alternatives populaires incluent Apple Pay, Samsung Pay, PayPal, Cash App, Venmo, Zelle, Alipay, WeChat Pay, Square et Chase Pay.
Lucia est une talentueuse éditrice de contenu qui veille à la publication fluide du contenu sur plusieurs plateformes.

Découvrez comment l'intégration Google Wallet améliore votre logiciel d'affiliation avec des paiements sécurisés et un suivi sans faille. Planifiez un appel ou commencez votre essai gratuit dès aujourd'hui !

Intégrez facilement Google Checkout à Post Affiliate Pro pour suivre les ventes, configurer votre compte marchand, paramétrer le plugin et ajouter les codes de ...

Intégrez Google Checkout à votre plugin WordPress e-commerce avec Post Affiliate Pro. Suivez des instructions étape par étape pour configurer votre compte march...

Vous souhaitez améliorer encore votre logiciel d'affiliation ? Découvrez l'intégration PagSeguro pour Post Affiliate Pro.
Consentement aux Cookies
Nous utilisons des cookies pour améliorer votre expérience de navigation et analyser notre trafic. See our privacy policy.